react项目有react-router作为路由,react-native无法使用react-router。那么在rn的项目中我们使用react-navigation 来解决页面的跳转。
官网地址: https://reactnavigation.org
这个依赖的包较多,需要 react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view。
package.json 中的 dependencies如下:
"@react-native-community/masked-view": "^0.1.10",
"@react-navigation/native": "^5.2.3",
"@react-navigation/stack": "^5.2.18",
"react": "16.11.0",
"react-native": "0.62.2",
"react-native-gesture-handler": "^1.6.1",
"react-native-safe-area-context": "^0.7.3",
"react-native-screens": "^2.7.0"
写个demo试试
import * as React from 'react';
import {View, Text, Button} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
function HomeScreen({navigation}) {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Details')}
/>
</View>
);
}
function DetailsScreen({navigation}) {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Details Screen</Text>
<Button title="Go to Home" onPress={() => navigation.navigate('Home')} />
</View>
);
}
const Stack = createStackNavigator();
function App() {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default App;
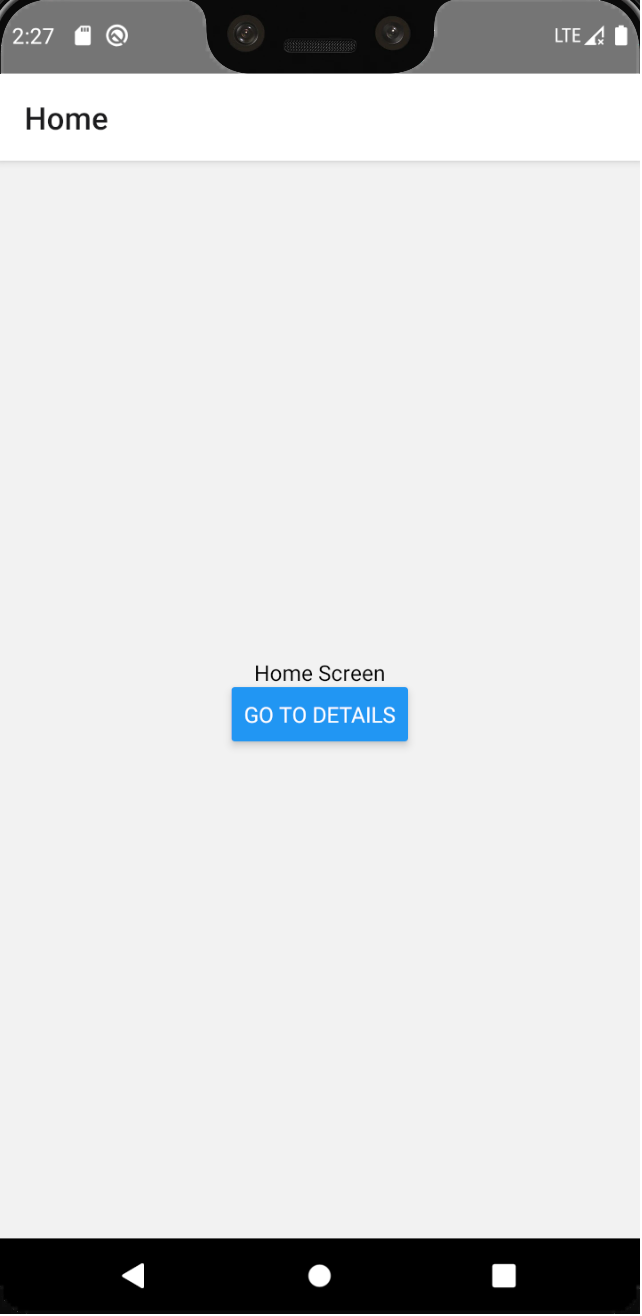
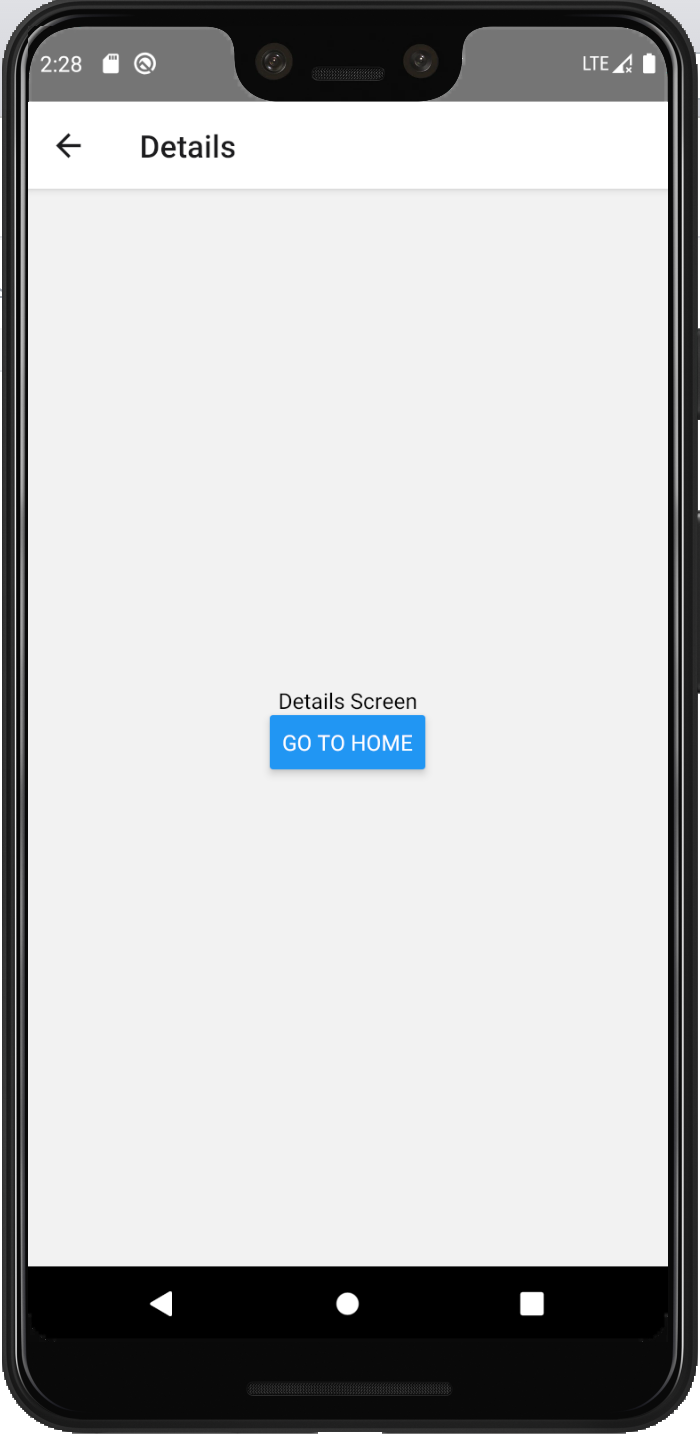
运行效果:


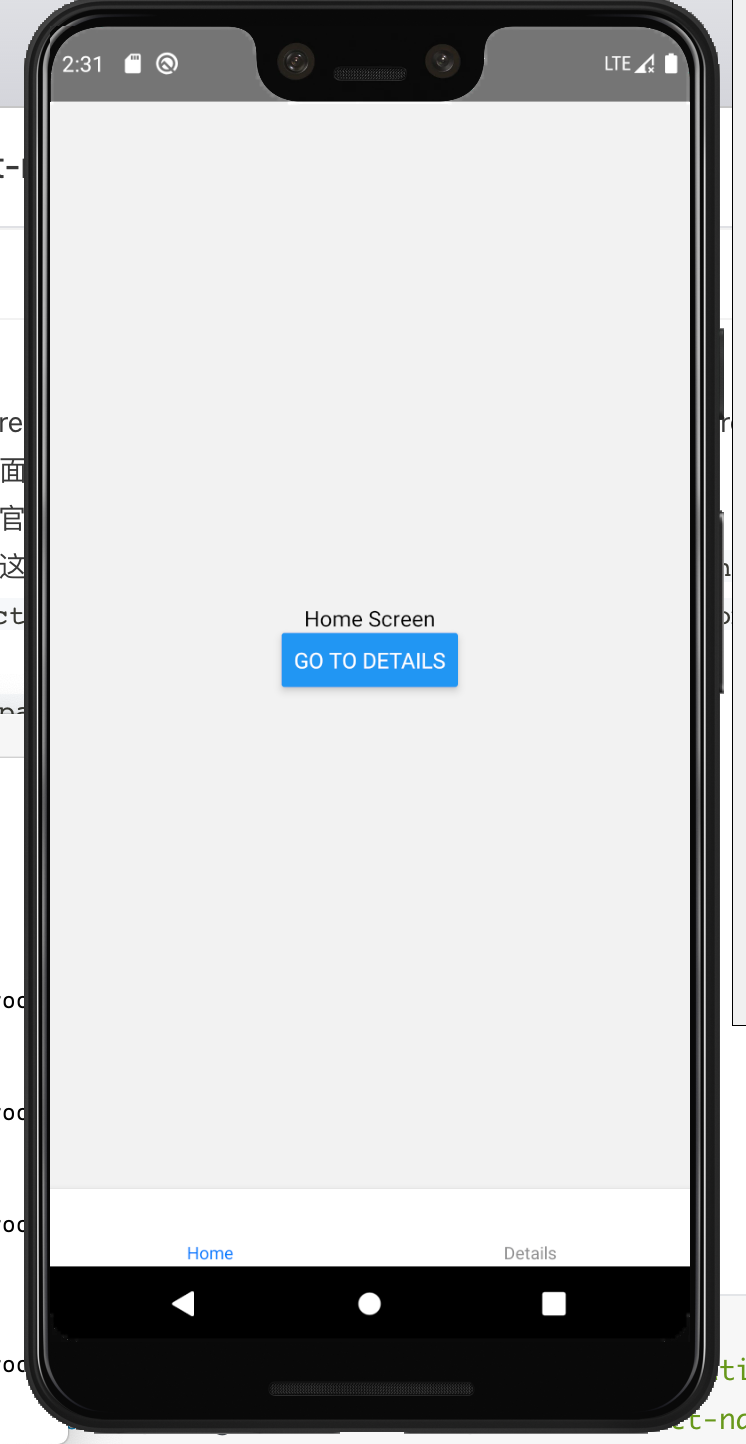
官方还提供了基于TAB的跳转方式
"@react-navigation/bottom-tabs": "^5.3.3",
TabDemo
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import {Button, Text, View} from 'react-native';
import * as React from 'react';
import {NavigationContainer} from '@react-navigation/native';
function HomeScreen({navigation}) {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Details')}
/>
</View>
);
}
function DetailsScreen({navigation}) {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Details Screen</Text>
<Button title="Go to Home" onPress={() => navigation.navigate('Home')} />
</View>
);
}
const Tab = createBottomTabNavigator();
function MyTabs() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Details" component={DetailsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}
export default MyTabs;