ios 桌面小组件开发
最近抖音上看到很人在秀自己水果手机上华丽的小组件,但可恶的是并没有分享该如何实现.经过我一番探查,原来是ios14以后水果出了一个叫做scriptable的app,可以通过javascript来自己定制化开发小组件.
scriptable
描述
Automate iOS using JavaScript .官网地址
特性
纯js编程,支持es6
通过js直接调用ios本机api,这样可以同一些本机程序进行交互来获取数据
Siri快捷方式:从Siri快捷方式运行脚本。在Siri中展示表格、网站、HTML等。
共享菜单集成:将 Scriptable 集成到 iOS 的共享菜单中。当在其他应用程序中选择共享选项时,可以选择 Scriptable,并将所选内容作为输入传递给脚本。
文件操作:Scriptable 提供了对文件系统的访问能力。您可以读取和写入文件,创建文件夹,管理文件和目录等。
用户界面:Scriptable 允许您创建简单的用户界面,以便与用户进行交互。您可以显示警报、菜单、文本输入框等,以便用户提供输入或进行选择。
支持回调函数,使用回调函数与其他app通信
使用
scriptable的使用并不复杂,在appstore中可以直接下载
打开Scriptable,点击右上角 + 号,粘贴刚刚自动复制的代码,点击右下角 ▶ 运行 可以预览效果
长按桌面,添加组件,选择 Scriptable,然后点击组件配置,选择刚刚保存的脚本即可
Demo
// 判断是否是运行在桌面的组件中
if (config.runsInWidget) {
// 创建一个显示元素列表的小部件
// 显示元素列表的小部件。将小部件传递给 Script.setWidget() 将其显示在您的主屏幕上。
// 请注意,小部件会定期刷新,小部件刷新的速率很大程度上取决于操作系统。
// 另请注意,在小部件中运行脚本时存在内存限制。当使用太多内存时,小部件将崩溃并且无法正确呈现。
const widget = new ListWidget();
// 添加文本物件
const text = widget.addText("Hello, World!");
// 设置字体颜色
text.textColor = new Color("#000000");
// 设置字体大小
text.font = Font.boldSystemFont(36);
// 设置文字对齐方式
text.centerAlignText();
// 新建线性渐变物件
const gradient = new LinearGradient();
// 每种颜色的位置,每个位置应该是 0 到 1 范围内的值,并指示渐变colors数组中每种颜色的位置
gradient.locations = [0, 1];
// 渐变的颜色。locations颜色数组应包含与渐变属性相同数量的元素。
gradient.colors = [new Color("#F5DB1A"), new Color("#F3B626")];
// 把设置好的渐变色配置给显示元素列表的小部件背景
widget.backgroundGradient = gradient;
// 设置部件
Script.setWidget(widget);
}效果是这样的:

开发辅助
小件件开发框架
scriptable需要在手机上敲代码,像上面demo那种简单的例子还好,要是复杂点的,还是要借助框架在电脑上开发比较好(js大神当我没说)
小件件开发框架是一个便于开发者在电脑上开发、测试、预览 iOS 小组件(Scriptable)的开发框架
通过简单安装,就可以获得一个舒适的Scriptable脚本开发环境,支持语法高亮、自动补全、实时同步测试预览。不用再在手机上敲代码了!并且该开发框架封装了很多常用的操作接口,让开发者专注数据解析+小组件UI设计,大大节省开发时间!
此框架搭建很简单,稍有前端开发经验的人都可以几分钟内搞定,之后按照readme.md中的提示一步一步操作就好了.每次在pc端写好代码ctrl+s保存后,代码就会同步到手机端.
stream抓包工具
如果想开发基于某个app的小组件,可能会使用到抓包工具,stream在app store中就可以下载而且使用简单.
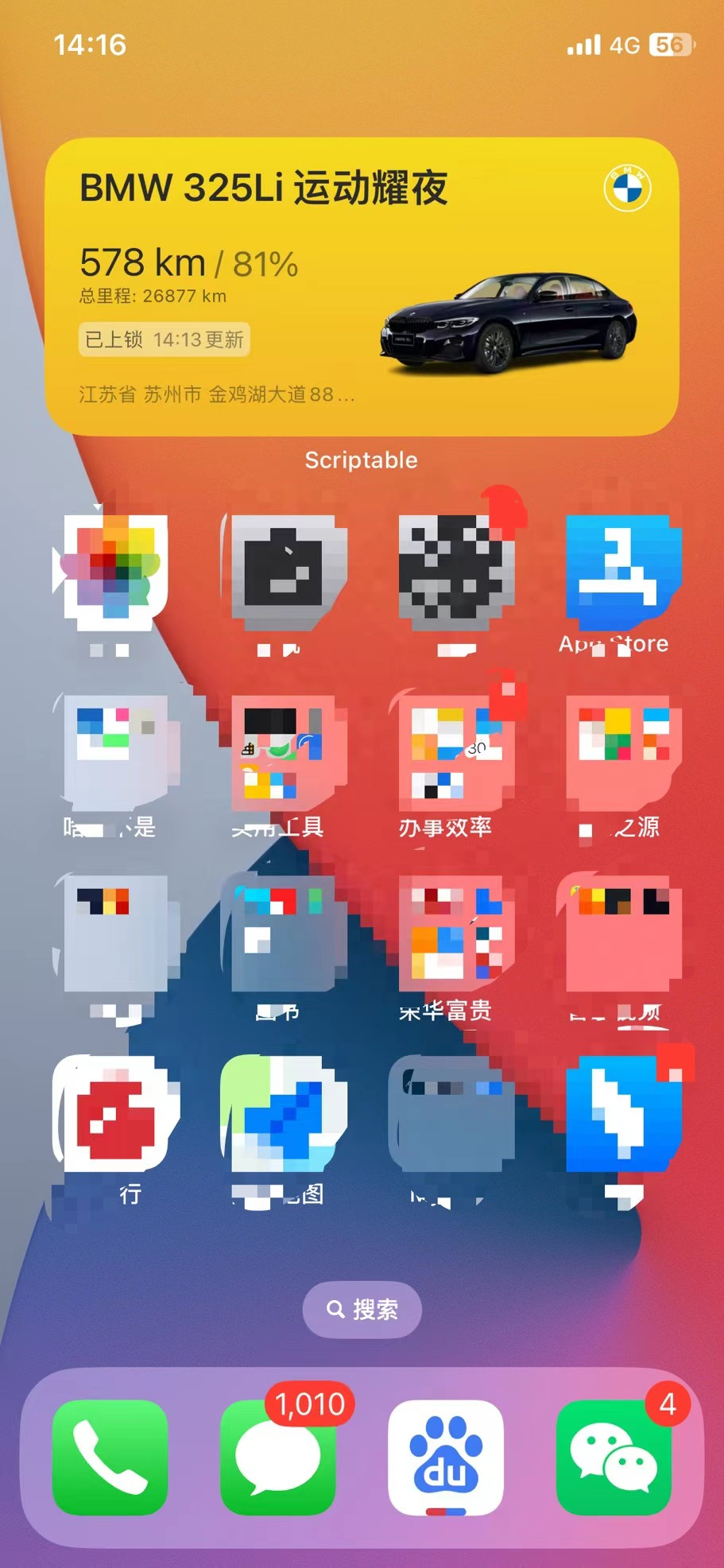
成品
基于以上内容,同时模仿大神开发的已有小组件,做了一个bmw app的小组件,以后看车辆实时信息就不用点进去了,效果也是非常的炸裂

参考
MangoGoing 用js玩转Scriptable,超简单教程
