<html>
<header></header>
<style>
.A{
width: 600px;
height: 300px;
border: 1px solid red;
margin: 20px;
padding: 10px 40px;
}
li{
border: 1px solid green;
margin-bottom: 12px;
padding: 12px 24px;
}
li::before{
content: '::before ';
color: 'red';
}
li::after{
content: ' ::after';
color: 'green';
}
li::marker{
content: '::marker ';
color: 'blue';
}
p{
border: 1px solid green;
margin-bottom: 12px;
padding: 12px 24px;
display: list-item;
}
p::before{
content: '::before ';
color: 'red';
}
p::after{
content: ' ::after';
color: 'green';
}
p::marker{
content: '::marker ';
color: 'blue';
}
</style>
<body>
<div class="A">
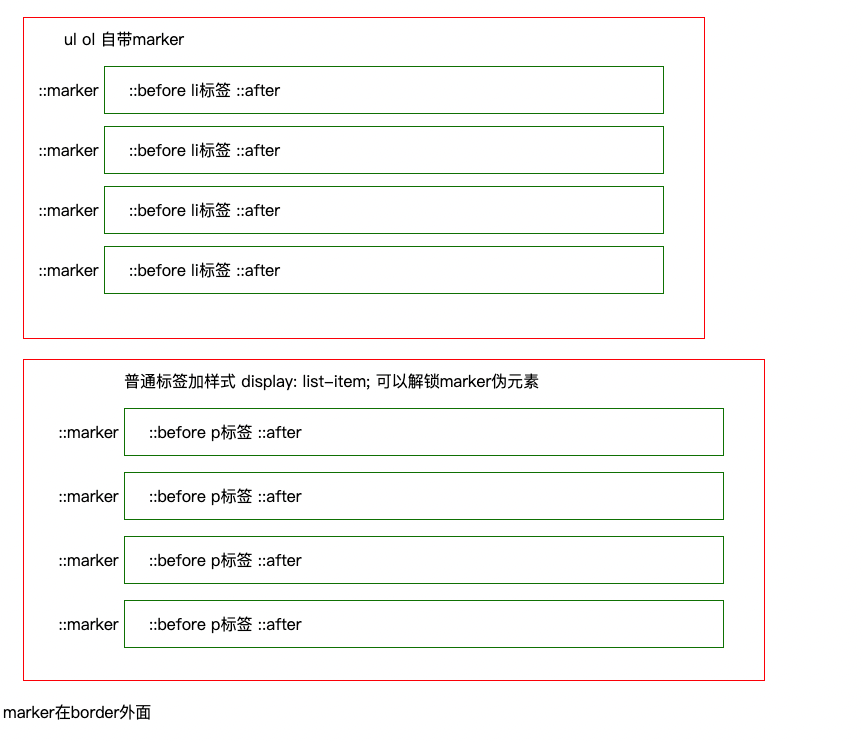
ul ol 自带marker<br>
<ul>
<li>li标签</li>
<li>li标签</li>
<li>li标签</li>
<li>li标签</li>
</ul>
</div>
<div class="A" style="padding-left: 100px">
普通标签加样式 display: list-item; 可以解锁marker伪元素<br>
<div>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
</div>
</div>
marker在border外面<br>
</body>
</html>
效果