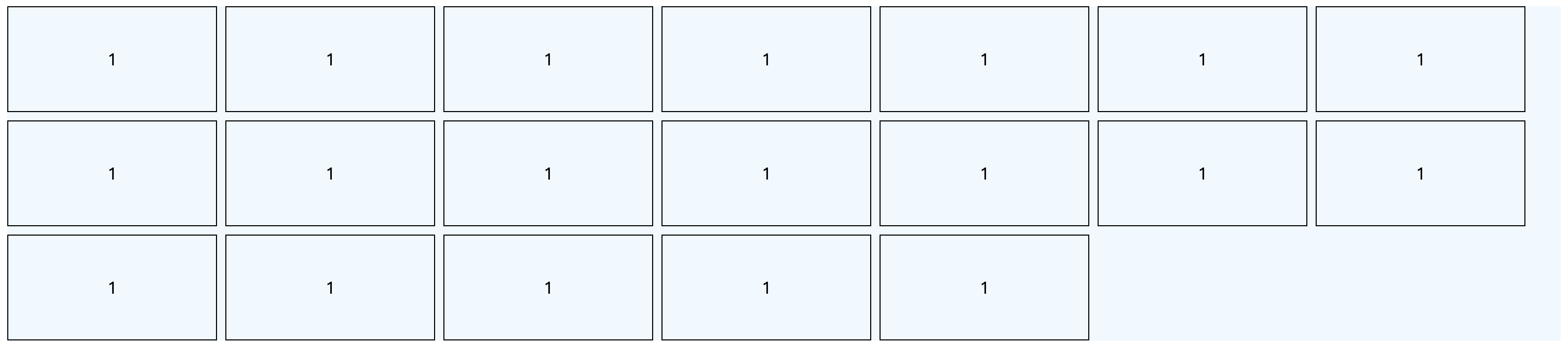
原来的样式

<html>
<header></header>
<style>
.a{
background-color:aliceblue;
display: flex;
align-items: center;
align-content: flex-start;
flex-wrap: wrap;
gap: 8px;
}
.a div{
width: 200px;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #000000;
}
</style>
<body>
<div class="a">
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
</div>
</body>
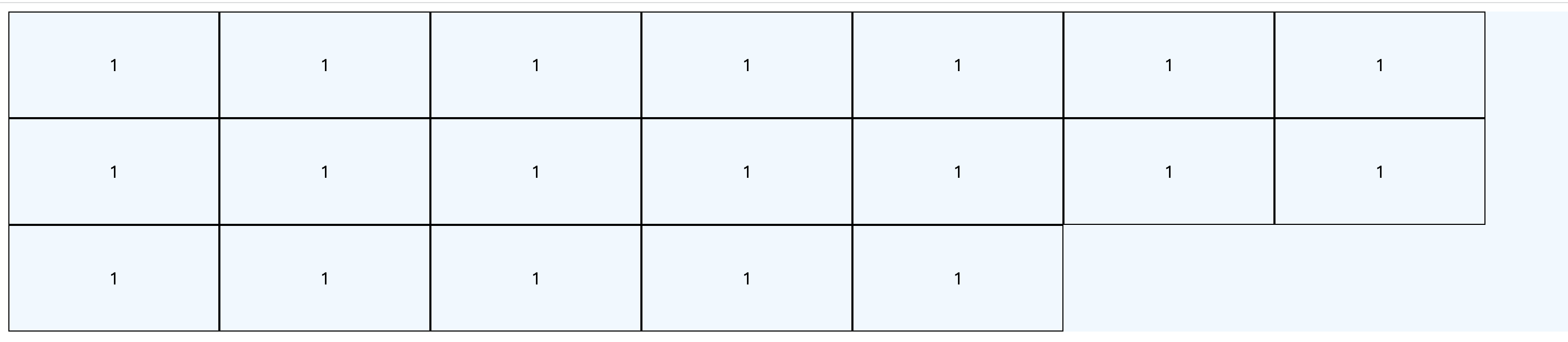
</html>添加gap之后的样式