最近面试被问到最多的就是Vue是怎么实现双向绑定的,平时一直在用,也没有去深入理解,然后就一脸懵逼。
v-model本质上是 :value和v-on的结合体,就是绑定他的value,通过v-on触发,从而更新数据;双向绑定得的实现主要依赖于Object.defineProperty(),通过这个函数可以监听到get,set事件。

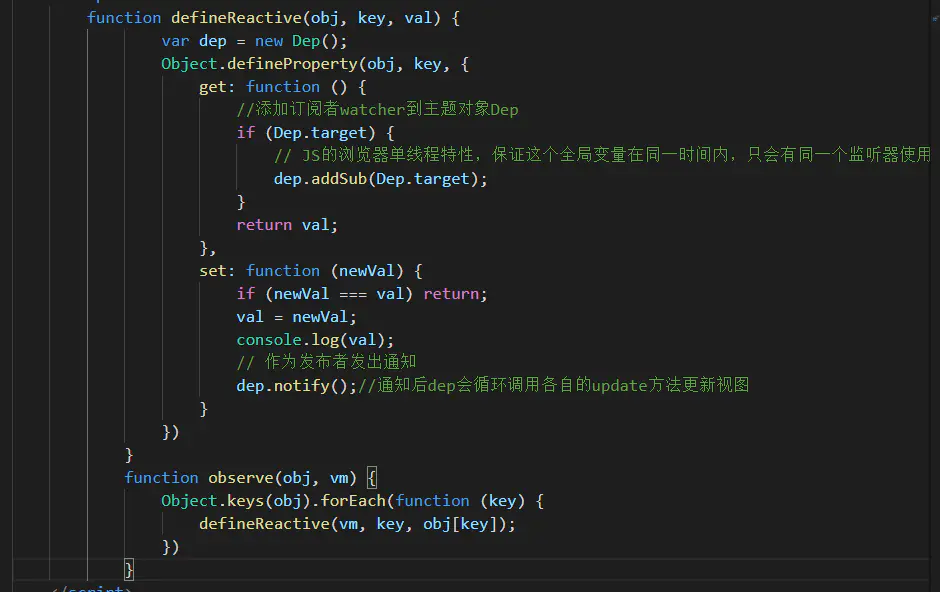
其中observer是最主要的部分,用Object.defineProperty来实现数据的劫持,然后用他的set,get方法来通知订阅者,触发update方法,从而实现更新视图。

订阅者模式:每一个{{name}} v-model=‘name’都会添加一个订阅者,从而监听不同部分的变化,每一部分变化时都会循环触发相应的订阅者,更新到页面中。