公司最近分配一个做数据大屏的紧急任务给我,前端只有我自己,所以从前期的规划,到项目的最终实现都要我自己来完成。
每个干设计的都有一份特立独行的心?(反正我们公司的UI 是这样的。。)
项目要求图表要显示实时数据,前期和公司讨论采用是WebSocket 还是轮询 去驱动数据的更新,最后公司领导决定用轮询。
前端图表采用了g2(阿里的antv) 和 echarts ,部分组件采用antd 技术栈用的react。
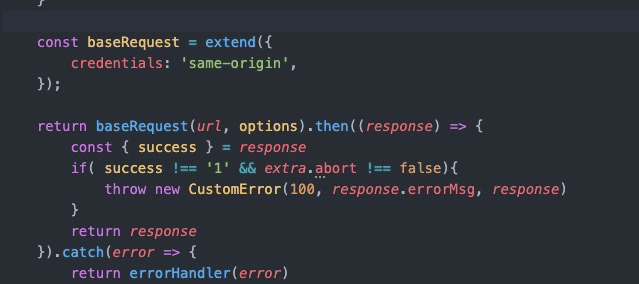
1. 接口请求 是对umi-request 的封装。

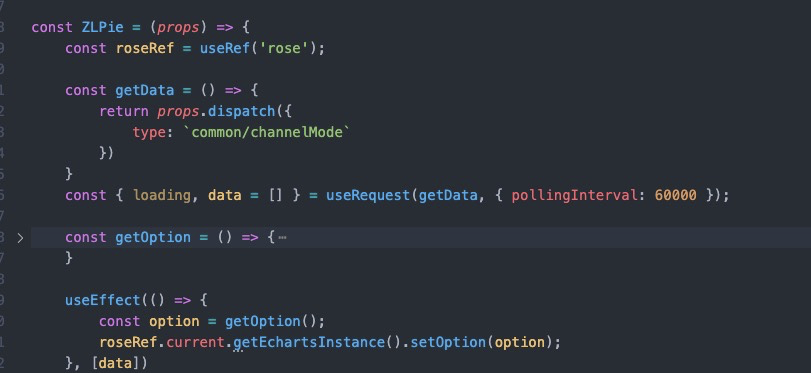
2. 数据驱动采用 useRequest 去请求接口,因为 useRequest 的接口轮询用起来很方便,在副作用的情况下去根据接口的数据去刷新图表。


3. g2 图表因为文档不是很详细,所有东西都要一点一点去找。但是他的权限比echarts 要大得多。。有些对于细节有过多要求的可以考虑使用g2 但是g2 在兼容性上比echarts 差很多。
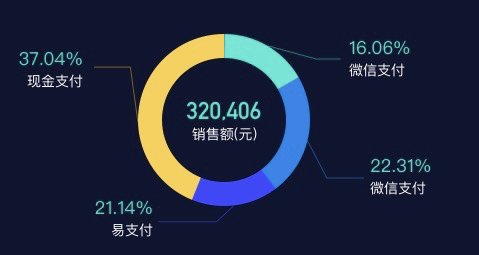
比如:这种环形图。因为label 是自定义的。在一个比例很大,其它几个很小的情况下,就会产出重叠(即使设置了,避免重叠,依然不起作用),

有大佬在这方面有研究的。带带我。。听说公司想做一个类似datav 的产品。。。。