Vue项目,npm run build 之后生成dist文件夹,包括index.html和webpack 自动插入的 js 文件 css 文件,部署到Nginx后,打开网页不报错,打开调试工具会显示js和css文件404,Nginx配置如下:
server {
listen 80;
server_name my.server.name;
include /etc/nginx/default.d/*.conf;
location / {
root /var/www/html/xxx/admin/dist/;
autoindex on;
}
}
解决方案:
vue-cli@3
在 vue-cli@3 中, webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 需要在项目的根目录新建一个 vue.config.js, 添加如下内容:
...
module.exports = {
baseUrl: isProd
? '/baseXXX/'
: '/',
....
}
这里需要注意的是 dev 环境下不需要添加 baseUrl
vue-cli@2
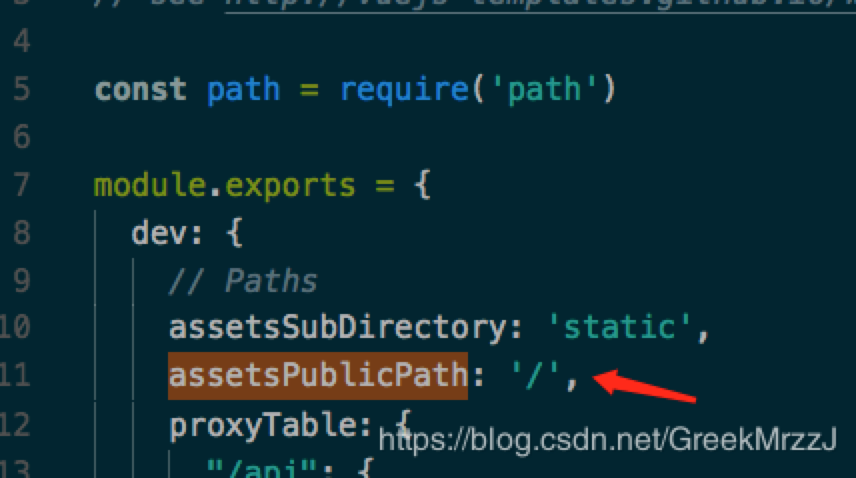
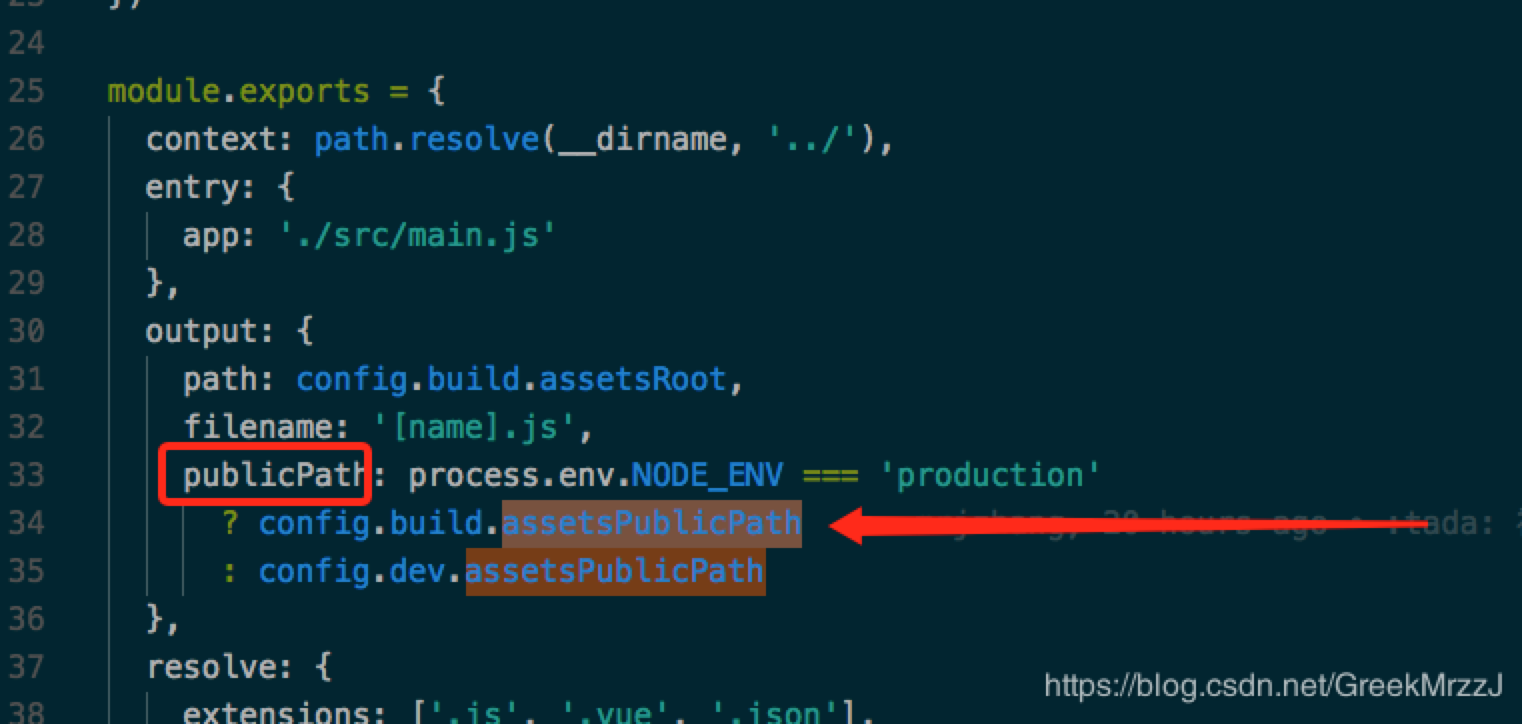
针对 非 vue-cli@3 生成的项目,找到 config/index.js , 修改其中的 build 中的 assetsPublicPath 即可

非 production mode 下,是在config/index.js 中设置的,这里的 publicPath 默认是